Advanced Typography Exercises
In the first lecture, Mr. Vinod introduced us the
Typographic Systems, there are 8 systems, Axial systems, Grid systems, Random
systems...etc He talked about the definition of the systems, like how they
works. He also mentioned that many designs are tend to use the grid system, but
there are more systems besides the grid system. Sometimes, you may use the
combination of 2 systems.
Typographic Systems
- Axial System: all elements are organised to the left or
right of a single axis.
- Radial System: All elements are extended from a point of
focus.
- Dilatational System: All elements expand from a central
point in a circular fashion
- Random System: Elements appear to have no specific pattern
or relationship.
- Grid System: A system of vertical and horizontal
divisions.
- Transitional System: An informal system of layered
banding.
- Modular System: A series of non-objective elements that
are constructed in as a standardised units.
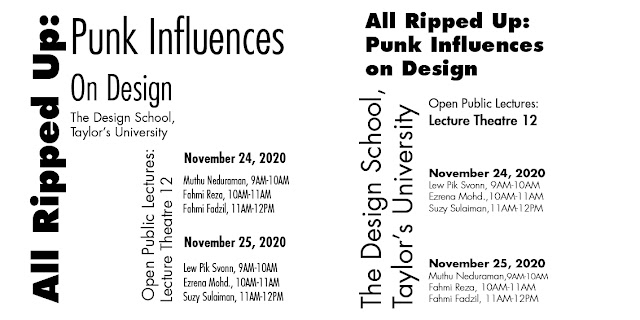
- Bilateral System: All text is arranged symmetrically on a
single axis
 |
| fig 1.3 random system |
 |
| fig 1.4 grid systems |
 |
| fig 1.5 modular systems |
 |
| fig 1.6 radial system |
 |
| fig 1.7 transitional system |
 |
| fig 1.8 bilateral systems |
 |
| Fig 2.1 Selected item (Strings on the inside) |
After selecting my object i traced out the basic letter forms i was going to extract
 |
| Fig 2.2 chosen letter forms (A,E,U,S,M) |
 |
| Fig 2.3 edited picture for better tracing |
After getting a good edit i moved to illustrator to trace out the picture and get as much detail on the strings that i could
 |
| Fig 2.4 tracing in illustrator |
I used the image tracing in illustrator to get kind of detailed out lines but it just wasn't happening due to the quality of the picture and the size of the strings
 |
| Fig 2.5 trace 1 |
 |
| Fig 2.6 trace 2 |
After that i decided to take a new picture of the object this time in different and a higher quality
 |
| Fig 3 letter forms trace |
After tracing the image and letter forms i used a layer on top in green as a stencil to get better outlines with manual adjustment as well
 |
| Fig 3.2 letters on base line and minor details |
After rotating and adding minor details i began straightening out the curves slightly because i wanted the curves to be present but not too much and i reflected the letter m to match the curves of the other letters
 |
| Fig 3.3 straightened out curve and lengths |
After my first couple of refinements i noticed the curves were very uneven in all the letters so i adjusted them to curve at one side and added a couple extra points in the letter E
 |
| Fig 3.4 Added points and curves refinements |
For my final edits i did a little more curve refinement and increased the thickness of the lines to get a more clearer view
- Explore
- Illusions
- Nirvana: the fathers of grundge
- Trust
 |
| Fig 1.7 (rough edit image 3) |
For this image i added words individually instead of letters , after adding the words i use the stage walls as a baseline and the aligned the words accordingly
 |
| Fig 1.8 Trust rough test |
For this image i used the pillar floor as the baseline, next i added horizontal distortion to give the text a more real depth effect
 |
| Fig 2.2 exploring 3d effects |
After turning the text to 3d i started playing with the different lighting angles , extrusion height and textures
 |
| fig 2.3 exploring colours and lighting angles |
 |
| fig 2.4 exploring colours and lighting angles |
After playing around with the different i got a satisfactory view so i moved to the next stage
 |
| fig 2.5 split effect |
- complete your work before you lose more marks
- Define the joints a little more instead of too much simplification.
- Change line thickness to a little more thicker.
- Curves are not needed as the junctions already define characteristics.
- letter widths can be equal.
- Specific feedback :
- Text does not mimic element of the image.
- Idea is imposed.
- Rework it and update.
























